サイトのロゴを無料で作ろうと色々なサイトを見て回っても、最終的にダウンロードは有料だったり、使い勝手が悪かったりします。
そこで今回は完全無料で作れるサイト&ヘッダーロゴの作り方を紹介したいと思います。
必要な環境
- パワーポイント
- インターネット環境
- Windows10
以上の3つで十分です。
サイトロゴの作り方
ここではサイトロゴとはタブに表示されているシンボルマークのことを指します。
このサイトではタブに以下のようなロゴが表示されていると思います。

一概にロゴと言っても3種類に分かれるそうなのですが、ここでは割愛します。
ロゴについて知りたい方はアイミツさんのページに詳しく書かれているので、ご覧ください。
本題に戻りますが、サイトロゴの作成ステップは簡略に示すと2ステップです。
- パワーポイントでサイトロゴを作成する
- Windows10標準搭載のSnipping toolで正方形に切り取る
次に実際にこのサイトのロゴを作った実例に沿って説明していきます。
パワーポイントでサイトロゴ作成
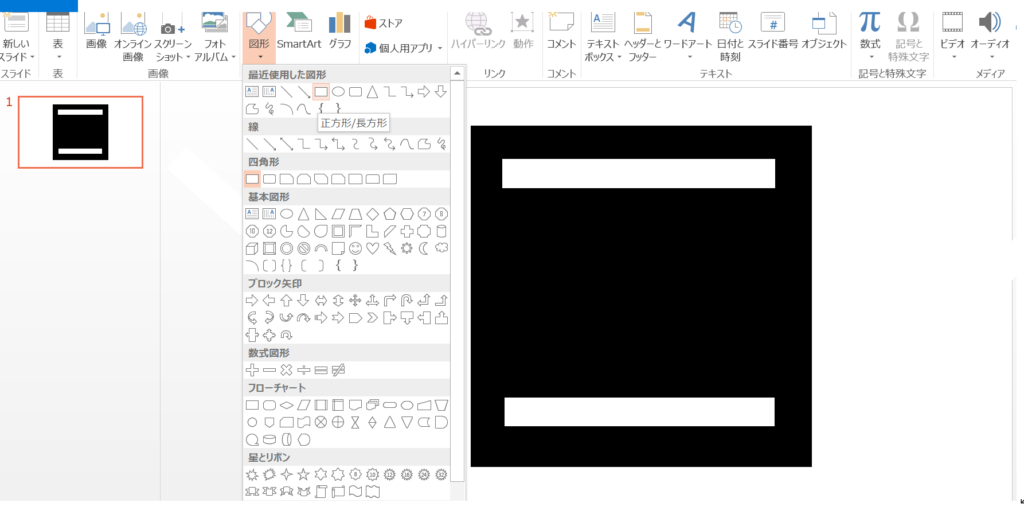
①パワーポイントを立ち上げ、図形から□を選択し、正方形を配置し色を黒色に変更。
(Shiftを押しながら、四角形を配置すると正方形になります)
②同様の手順で、先ほど作成した■の上に長方形の□を配置し、色を白色に変更。
③同じものをコピー&ペーストし、丁度よい位置に配置する。

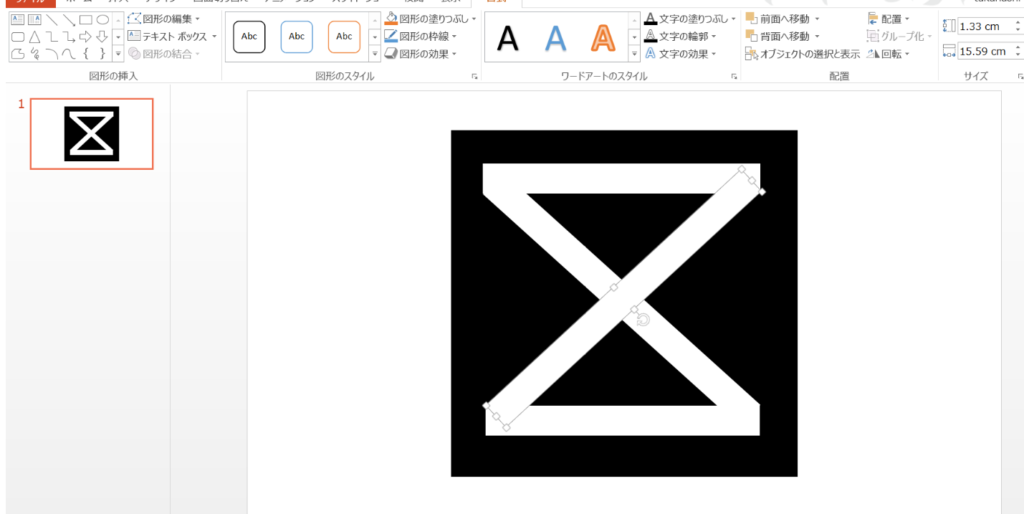
④さらに白色長方形をコピー&ペーストし、回転させて交わるように調整する。

以上でサイトロゴ自体は完成しました。
パワーポイントですので、細かいサイトロゴの作成はできませんが、ロゴ自体があまり大きく表示されないため、直線を組み合わせたり、英数字だったりシンプルなものの方が良いかと思います。
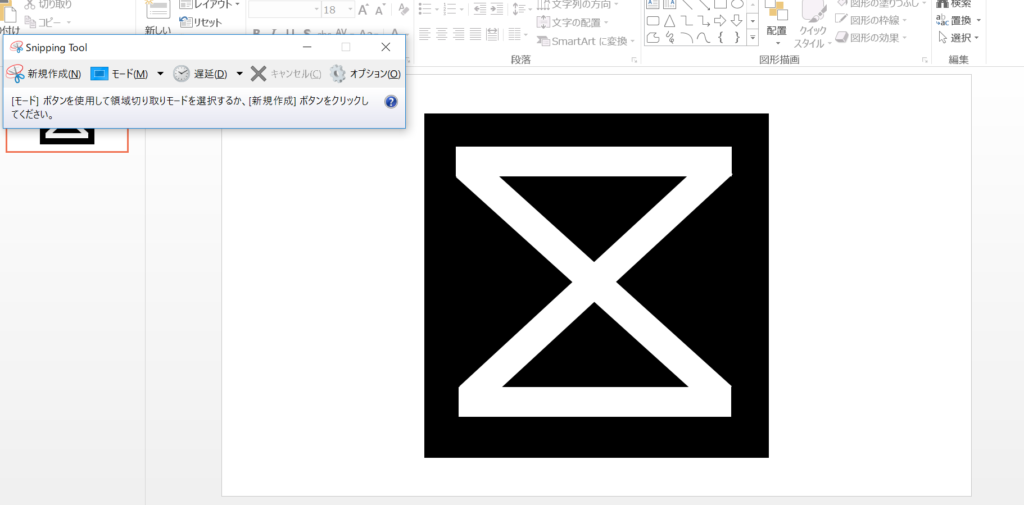
Snipping Toolで正方形に切り取り
Snipping ToolはWindows10に標準装備されています。
Windows10ではない人はminiカッターなどのフリーソフトで正方形に切り取りが出来ます。
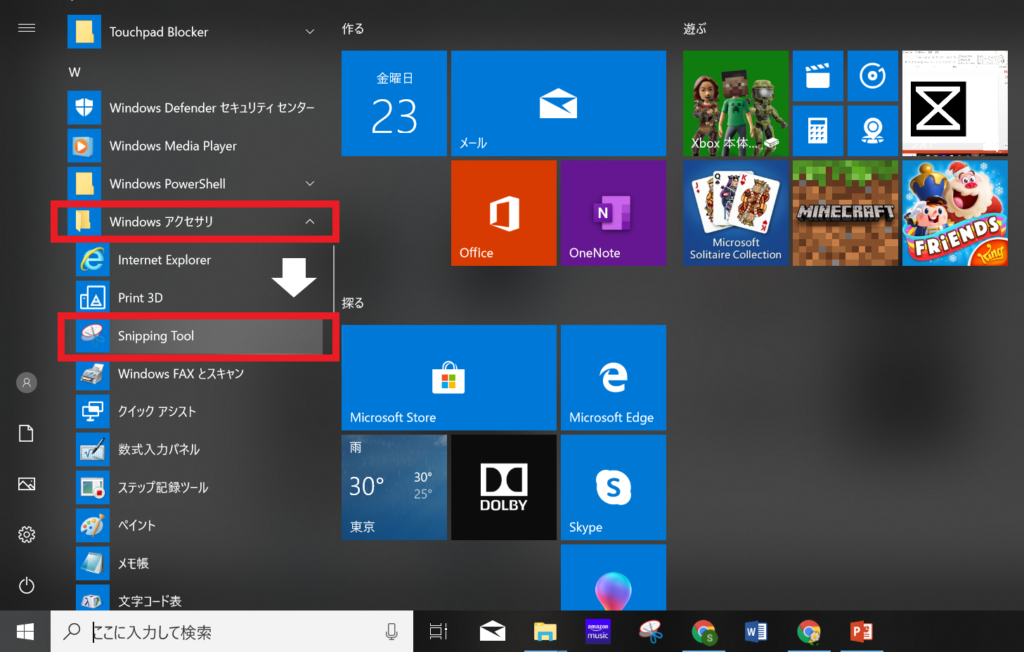
Snipping ToolはWindowsアクセサリの中にあります。

Snipping Toolと先ほど作成したロゴのパワーポイントを起動させます。

そして、Snipping Toolの新規作成を選択し、ロゴの部分のみを切り取ります。
保存を行えば、サイトロゴの完成です。
ヘッダーロゴの作り方
ヘッダーロゴはcanvaにて作成します。
登録&使用料金無料なので、大変ありがたいサイトです。
PNGによるダウンロードや、写真、イラストコンテンツが一部有料ですが、ヘッダーロゴを作成するのには不要ですので、完全無料で作成することが出来ます。
登録方法についてはリウムスマイルさんにて詳しく書かれていますので、こちらを参考にしてください。
canvaによるヘッダーロゴ作成手順
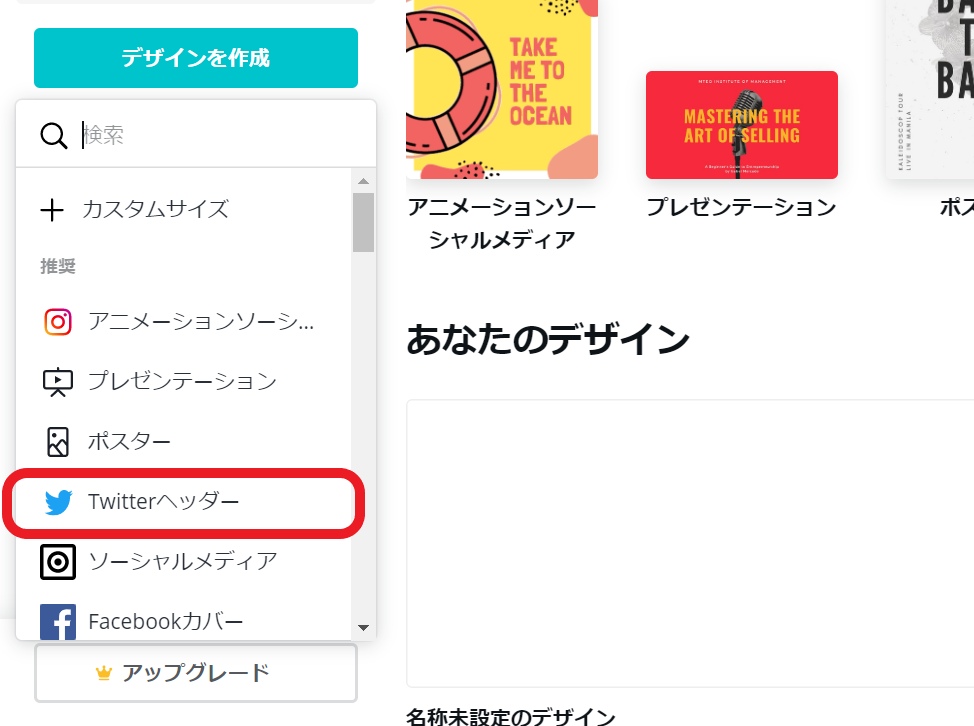
①サイトへの登録完了後、「デザインを作成」からtwitterヘッダーを選択します。

twitterヘッダーサイズは1500px × 500px ですので、ヘッダーロゴにはちょうど良いサイズとなります。
縦横のサイズを変更したい場合は、他のデザインを使用するか、縦横比をカスタムして作成することが可能です。
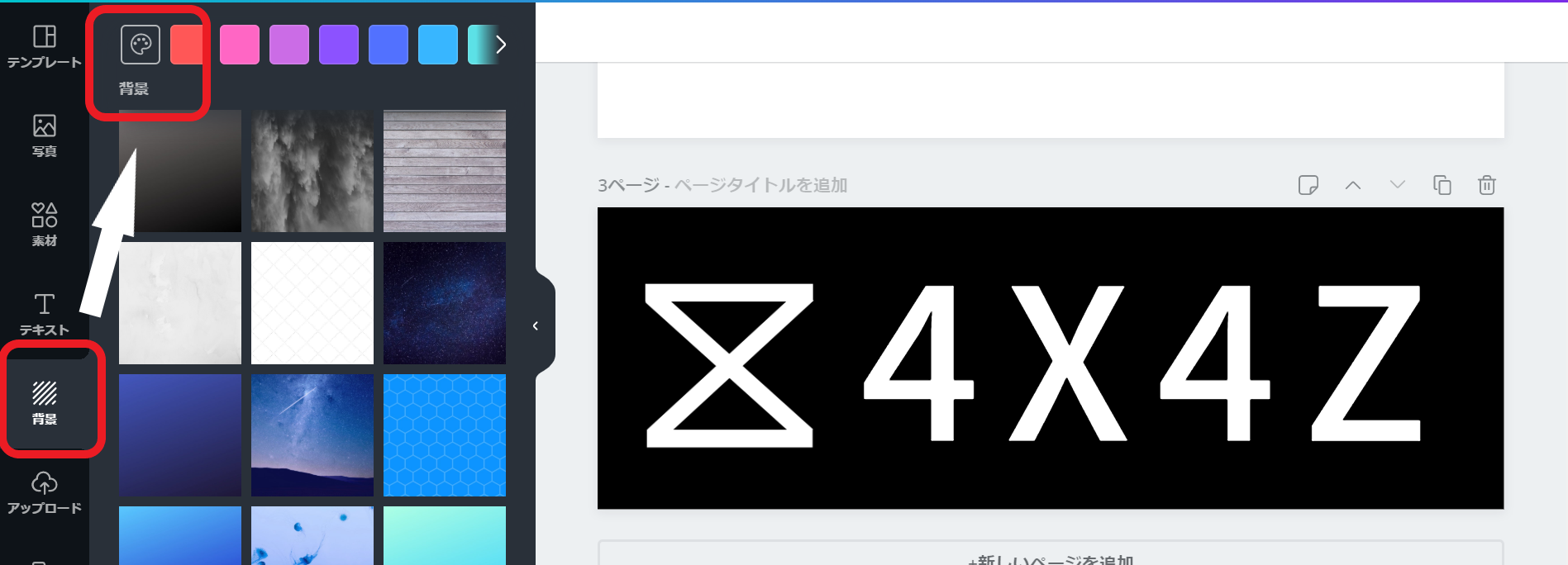
②背景から背景の様式を選択し、背景色を選択します。

このサイトではシンプルにするため、背景を単色の黒色としました。
左側に見える背景サンプルは全て無料で使用できるものです。
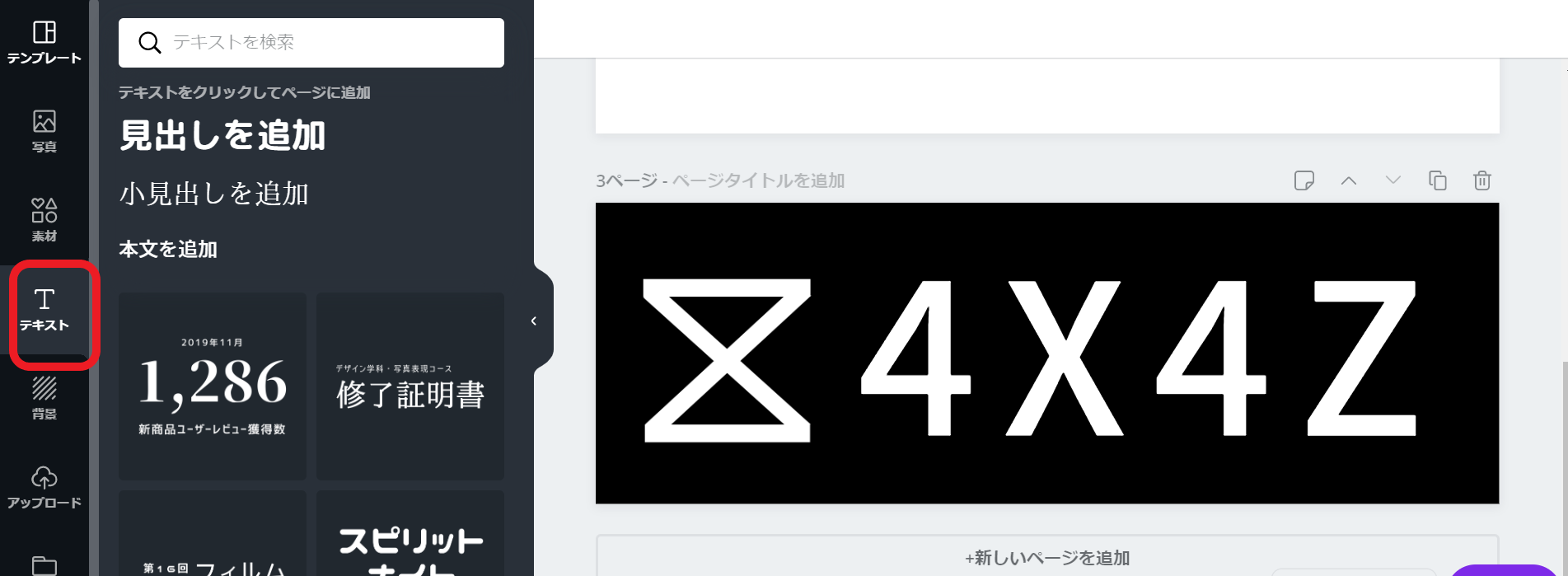
③ロゴ・文字を挿入します。
ロゴの追加はアップロードから行い、クリック&ドロップでヘッダーロゴ上に配置します。
文字の追加はテキストから行います。

様々なフォントが選択できるため、サイトの雰囲気に合ったものを選択してください。
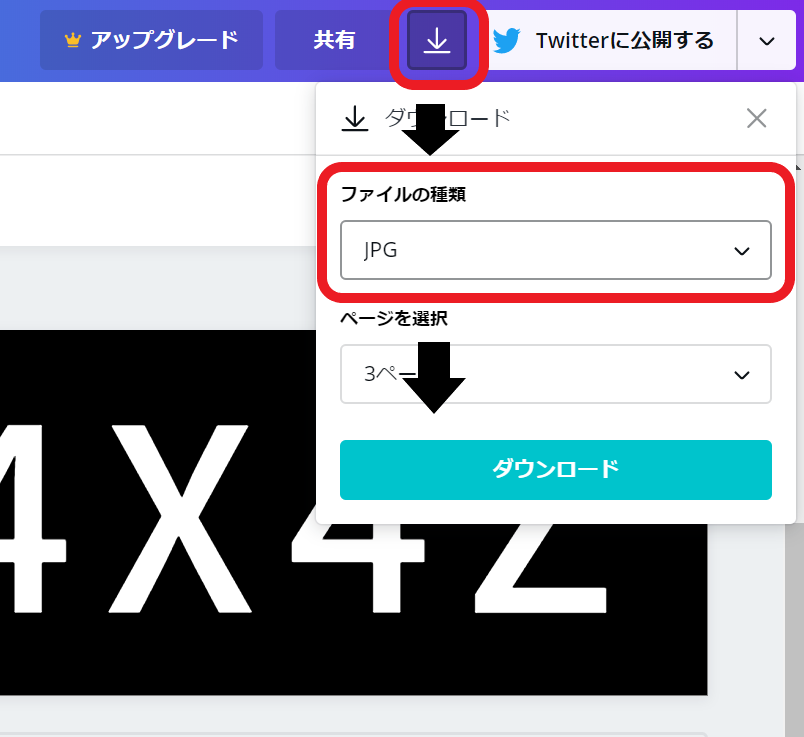
④右上のダウンロード欄からファイルの種類をJPGに変更してダウンロードする。

PNGは有料であるため、JPGにする必要があります。
以上でヘッダーロゴは完成です。
後はご自身のサイトにアップロードしたら完了です。
終わりに
canvaは当サイトのアイキャッチ画像の作成にも使わせてもらっています。
無料でここまでのクオリティで作成できるものは他には無いので大変お勧めです。
アフェリエイトによる勧誘ではないので安心してください。
この記事が少しでも多くの方の参考になれば幸いです。




コメント